
UNVEILING OUR DISTINCTIVE ADVANTAGE
Crafted with Dedication, Vision, and Precision
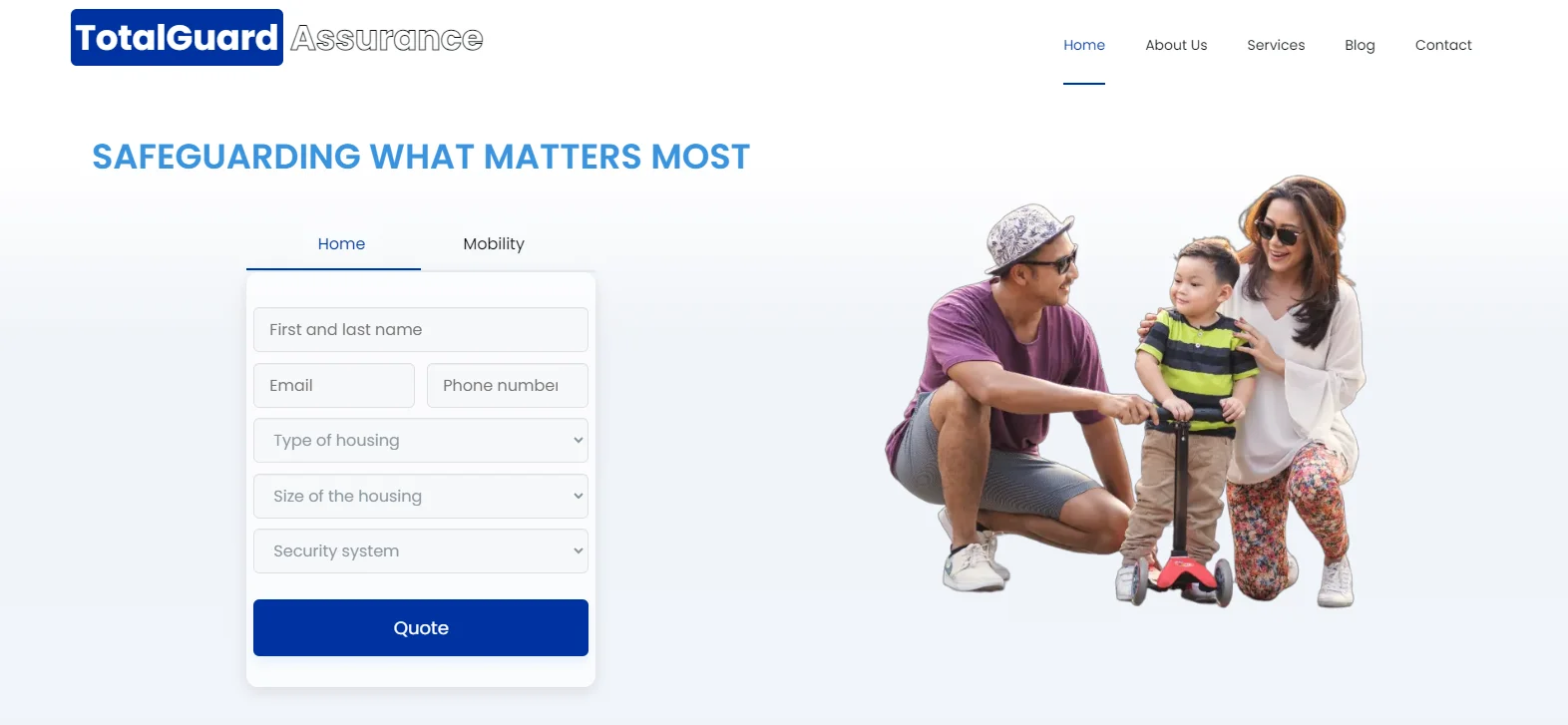
The project is an insurance platform developed using Next.js, providing users with a comprehensive and interactive experience. This platform offers a detailed view of TotalGuard Assurance, an insurance company specializing in coverage for homes and mobility, including bicycles. Every aspect of the platform has been meticulously designed to showcase the company's commitment to security and peace of mind.
- 🌍 Insurance Hub: TotalGuard Assurance is an insurance platform that caters to both home and mobility coverage needs. Users can explore detailed offerings for home insurance as well as specialized coverage for bicycles, ensuring a wide range of protection options.
- 📈 Developed with Next.js: A key feature of this project is its development using Next.js. This choice ensures a seamless and engaging user experience while leveraging the benefits of server-side rendering and efficient React components.
- 🌱 Customized Presentation: The platform's design is customized to reflect the values of TotalGuard Assurance. Colors, typography, and visuals have been carefully chosen to create an environment that conveys trust, reliability, and modernity.
Objectives:
- ✨ Interactive Quote Experience: The primary goal is to provide users with an interactive quoting experience. The platform's quote calculator allows users to input data and receive customized insurance quotes for both home and bicycle coverage.
- 🔧 User-Centric Design: Ensuring the platform is user-friendly is a fundamental objective. We aim to simplify the insurance exploration process, making it accessible and easy to navigate for users with varying levels of insurance knowledge.
- 🌟 Commitment to Excellence: TotalGuard Assurance strives to deliver excellence in service. The platform emphasizes high-quality customer support and a seamless exploration process for users looking for reliable insurance solutions.
- 🤝 Customer Satisfaction: Success is measured by customer satisfaction. The ultimate goal is to ensure that every interaction with TotalGuard Assurance, from obtaining a quote to exploring coverage options, leaves users satisfied and informed.
If you are seeking an insurance platform that goes beyond the ordinary and provides a holistic view of insurance options, you're in the right place. Explore to discover why TotalGuard Assurance is the ideal choice!

NEXT JS
POWERED BY NEXT.JS
Optimized for Performance, Scalability, and Security
Unlocking the full potential of modern web development, the TotalGuard Assurance insurance platform is exclusively built with Next.js. This React framework not only excels in server-side rendering but also ensures a seamless and performant client-side experience.
Why Next.js for TotalGuard Assurance?
- Server-Side Rendering (SSR): Achieve faster page loads and improved SEO with Next.js SSR capabilities, enhancing the overall performance of the insurance platform.
- Efficient Client-Side Navigation: Deliver a smooth and responsive user experience by leveraging Next.js for optimized client-side navigation and rendering.
- Scalability: With Next.js, the insurance platform is designed to scale effortlessly, ensuring a robust foundation for future growth and feature enhancements.
- Security: Benefit from the enhanced security features inherent in Next.js, providing a secure environment for sensitive insurance-related data.
By utilizing Next.js as the core technology, the TotalGuard Assurance insurance platform delivers an optimized, scalable, and secure digital experience for users seeking insurance solutions.
If you're looking for a talented developer to join your team, I'm actively seeking exciting job opportunities.